TouchScriptのFlickの判定

遅い端末だとTouchScriptでフリックが判定されなかった。
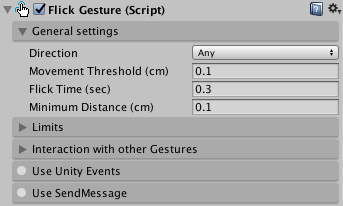
座標の取得をUpdate()で行なっているっぽいので、フレームレートが落ちると一定期間内の座標の取得が減ってしまうし、なんか取得された座標の移動量も0となっていてFlickとして判定されなかった。Flick Gestureの設定でFlick Timeを0.3にして判定時間を長くした。
Flick Timeは収集するタッチ座標の最大限の時間なので(ゆっくりのフリックも許容するよって意味)、これを伸ばしても特にフリックがもたつくとかではないです。