uGUI での Mask できる Image の乗算
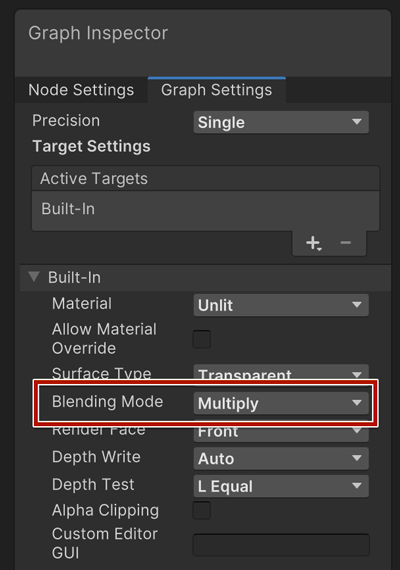
Image の乗算自体は Shader Graph のこの設定をすれば可能。

ただ以下のような Warning を吐いてしまうのでプロパティとして書きを設定してあげれば出なくなる。
Material Multiply doesn't have _Stencil property
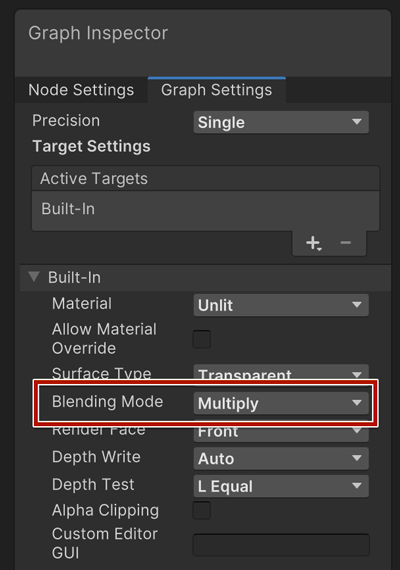
Image の乗算自体は Shader Graph のこの設定をすれば可能。

ただ以下のような Warning を吐いてしまうのでプロパティとして書きを設定してあげれば出なくなる。
Material Multiply doesn't have _Stencil property

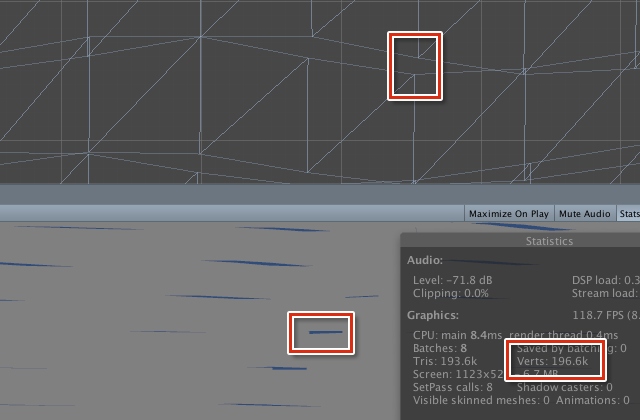
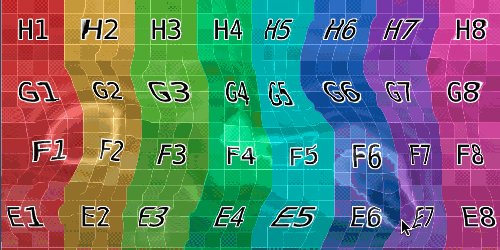
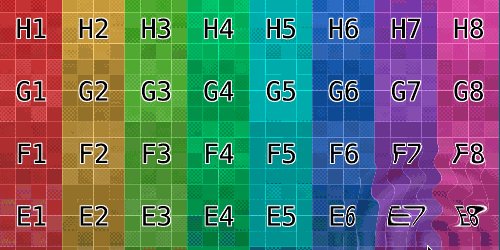
vertex shader を触って波のような感じで動かしていたら、頂点がずれる問題に気づいた。通常の Plane なんかでは大丈夫だけど、なぜか隙間ができる。どうも三角形を形成する頂点が隣接するものの頂点と繋がっている訳ではなく、三角形ごとに作られている感じになってる(二倍の頂点がある)。

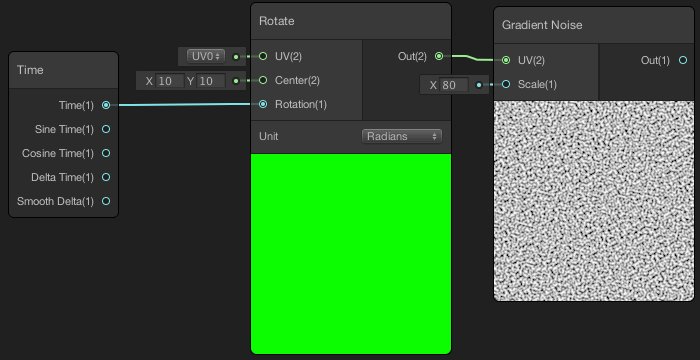
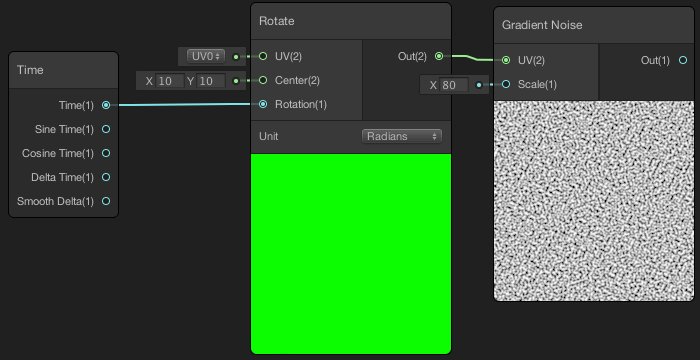
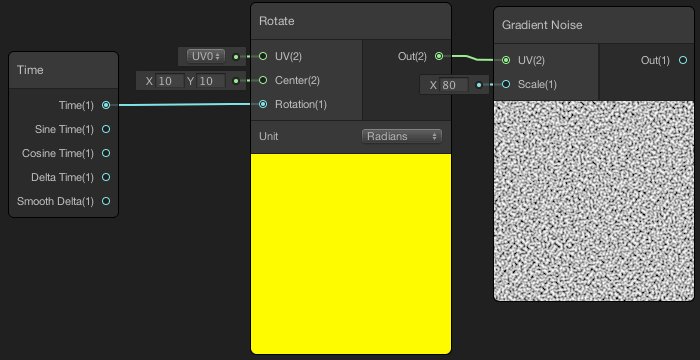
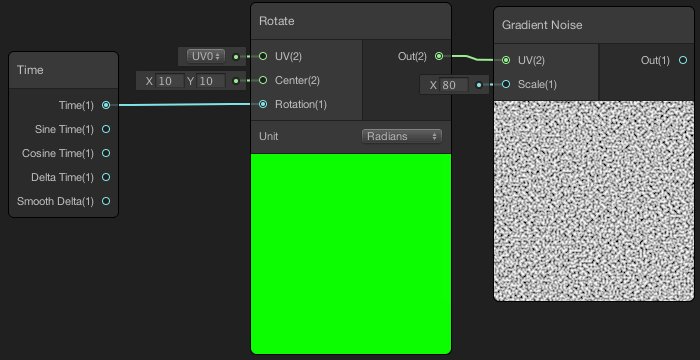
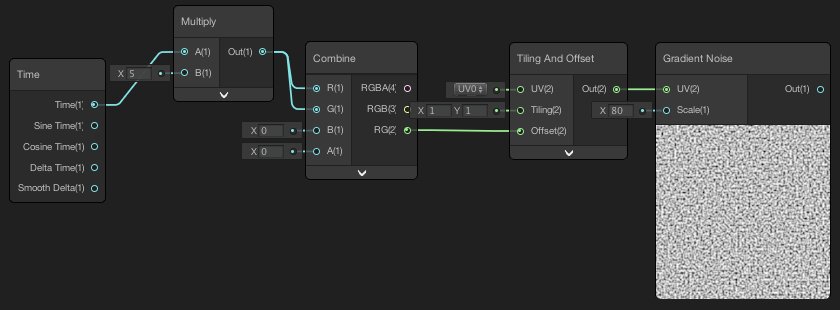
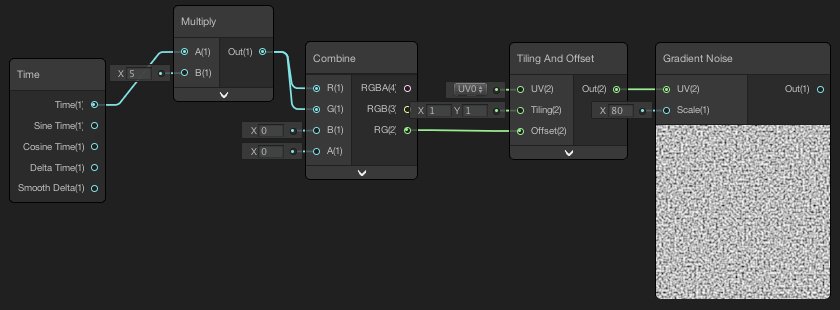
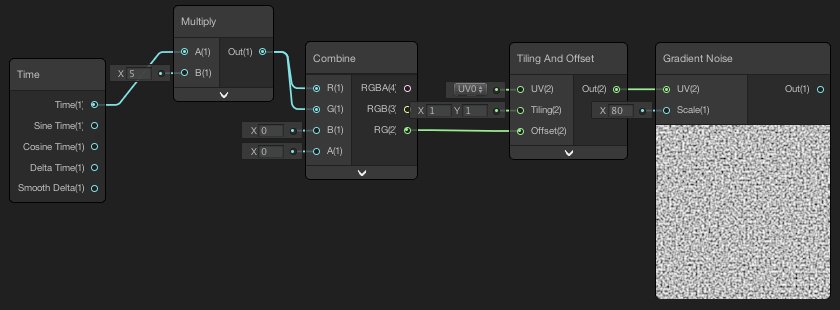
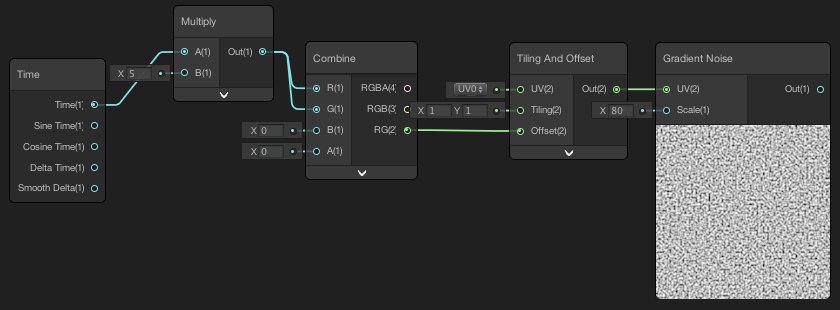
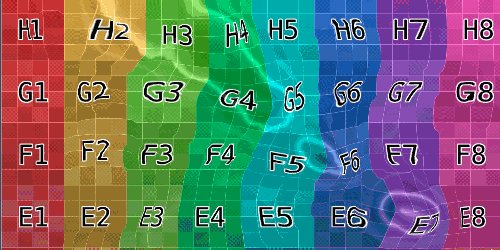
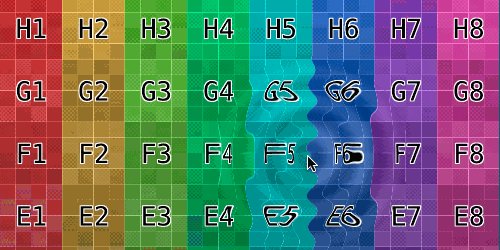
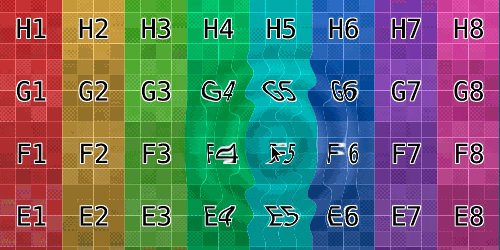
Shader Graphで Perlin Noise 的なものを使って、テレビのノイズみたいなものを作りたかった。ノイズを作るのには Gradient Noise を使用。Gradient Noise の方で時間的なパラメータがあってそれを高速に進めればできるのかなと思ったらそうではないっぽい。検索してみると、Rotate ノードを使って高速に回すとそれっぽくなったよ的なものを見つけたのでそれと同じようにやってみた。
Rotate じゃなくて、Combine と Tiling And Offset でもそれっぽくできた。こっちの方が単調かもしれないけど軽い(?)

参考) StackExchange | Game Development | Old tv effect in shader graph

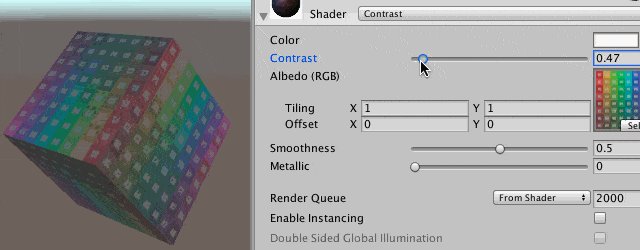
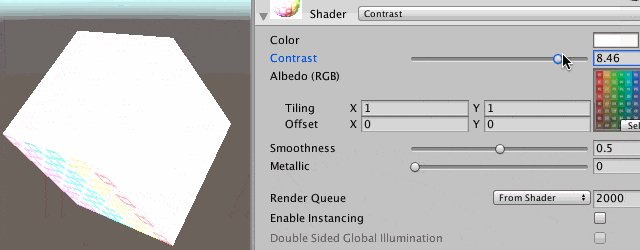
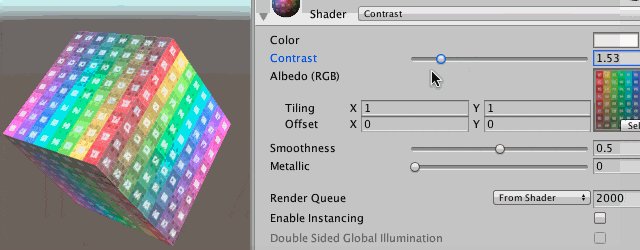
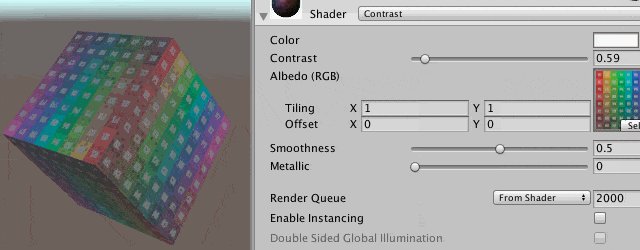
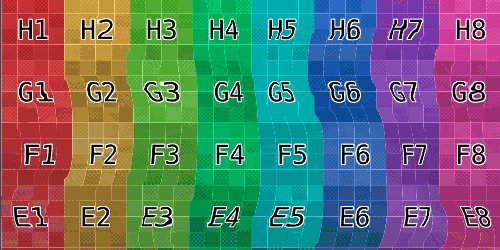
まずはStandardのShaderをコピーして、surfaceシェーダー内にパラメーターで設定を増やした_Contrastを掛けるだけバージョン。
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color; c.rgb *= _Contrast; // 足した
次はRGBからYCbCr色空間に変換して輝度を調整。

ShaderでImageをかき混ぜる様なShaderの勉強。
Continue…

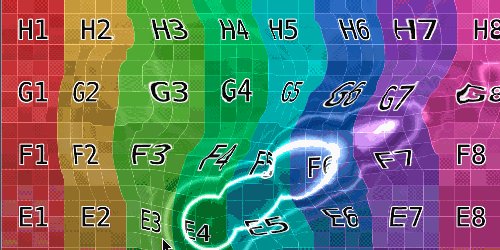
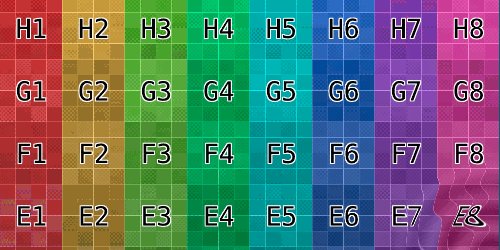
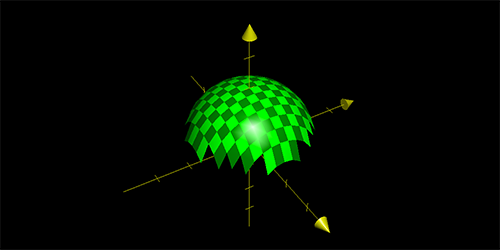
uGUIのImageに、マウスの位置に波紋を表示してみる。
まず、波紋の式はこちら。
単位の波紋に対してスケール用の式を掛け合わせる。(半球をかぶせる感じ)

(なぜか角っこがジャギる…)
Continue…

Shaderの勉強で、昔よくみたスクリーンセーバーみたいなものを作ってみた。
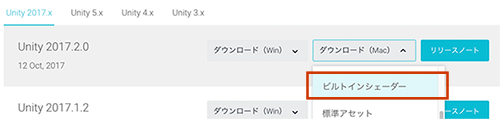
今回はuGUIのImageに対して行ったので、まずはUnityのDLページのDLボタンの右の方を押すと、シェーダーだけDLできる。