Shaderでガラスに降る雨

雨が最近多く、窓を見ていて、これShaderでできるかなと思い、習作。
ちょっと重いので実用的ではないかな。
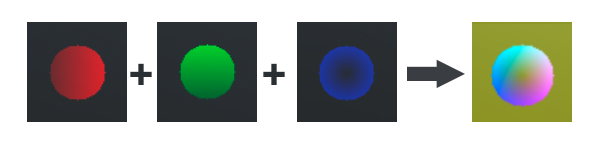
まずは、Texture2Dに雨粒を書き込み。横に移動する量を色のRに割り当て、0.5を移動量0として、0なら左、1なら右に。
同様にGを縦方向。青は雨粒の立体感のような感じで使いたいので外側を青、真ん中を0に。
Rが0.5, Gが0.5, Bが0がデフォルトの状態なので、黄色Color(0.5f, 0.5f, 0f)がデフォルトの状態。

自身の描画の際に、その背景にあるものを使いたい時は

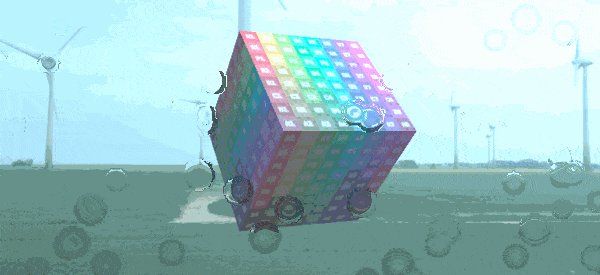
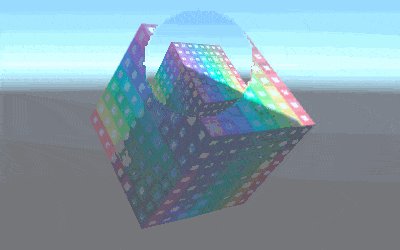
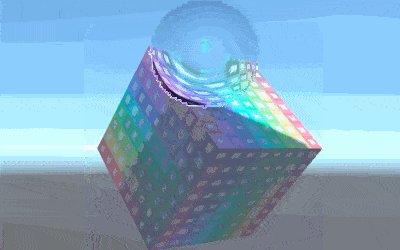
これに青の値を使って、フチの方を大きく曲げるようにするとこんな感じ。

雨粒を通して見たように歪んだ感じが出た。
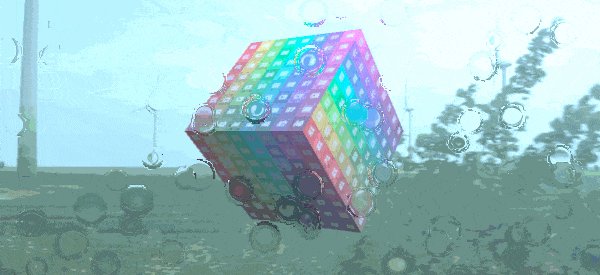
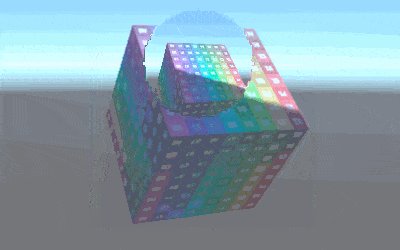
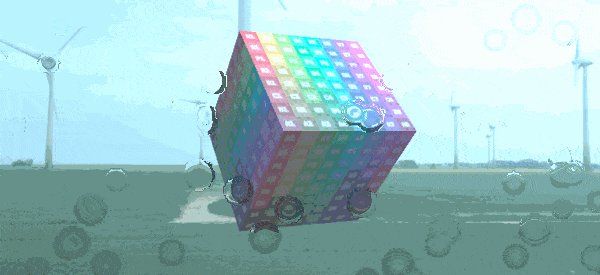
あとは青い部分が強いところ(フチ)の部分のコントラストを高くする。輝度とコントラストは昨日のエントリーにあるのと同じ。

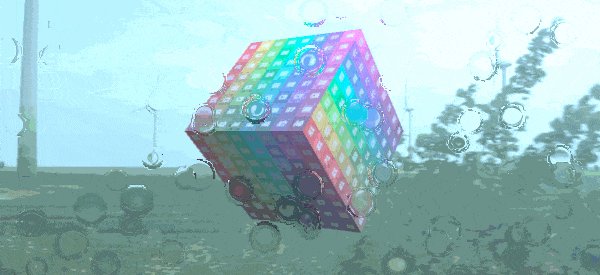
青の値を使ってフチの部分の明るさもちょっと下げるとこんな感じ。

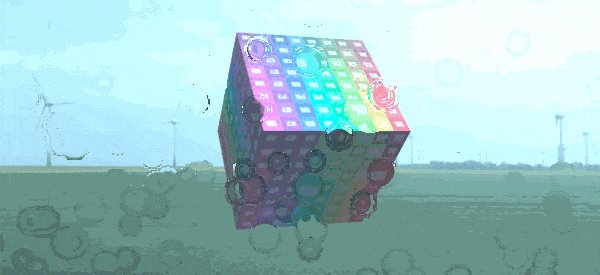
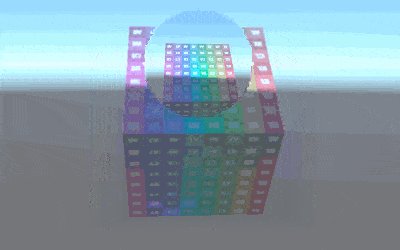
あとは時間が経つと雨でいっぱいになってしまうので、ほどいい感じで消していく。その際に、Color.Lerp()の第3引数に色の青をうまくつかって内側から消えていくようにしてみたらいい感じだった。水滴の厚みが薄くなっていくようなイメージ(?)
毎回呼ぶと重いのとすぐ消えてしまうので、10フレームに1回ぐらい呼んでる。
/// <summary>
/// 移動方向に馴染ませる。
/// </summary>
void Blend() {
for (int y = 0; y < this.rainTex.height; ++y) {
for (int x = 0; x < this.rainTex.width; ++x) {
Color c = this.rainTex.GetPixel(x, y);
c = Color.Lerp(c, this.orgColor, 0.1f * (1f - c.b + 0.05f));
this.rainTex.SetPixel(x, y, c);
}
}
}

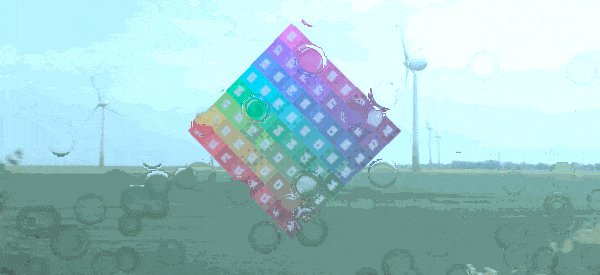
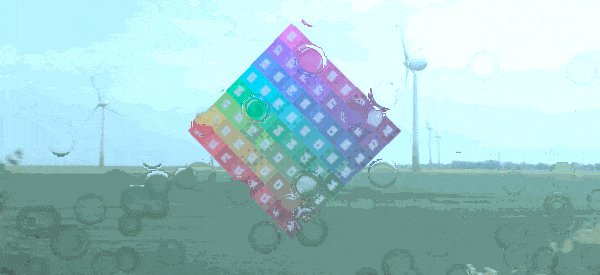
完成!
VideoPlayerの手前に置いて見た。晴れの日のビデオだけど雨っぽくなりました。
電車に合わるため、Offsetを使って流しつつ、雨粒の軌跡をつけようと試したけど、かなり重くなってしまったのと、見た目もいまいちだったのでやめた。
RainMaker.cs
using UnityEngine;
public class RainMakaer : MonoBehaviour {
/// <summary>
/// マウスの移動奇跡を記録しているテクスチャを表示したい場合に設定。
/// </summary>
[SerializeField]
Renderer previewRenderer;
/// <summary>
/// マテリアルとテクスチャ。
/// </summary>
Material material;
Texture2D rainTex;
/// <summary>
/// 雨粒の半径。
/// </summary>
[SerializeField]
float dropR = 6f;
/// <summary>
/// ベースの色。
/// </summary>
Color orgColor = new Color(0.5f, 0.5f, 0f);
/// <summary>
/// Start.
/// </summary>
void Start() {
this.material = this.GetComponent<Renderer>().material;
this.rainTex = new Texture2D(400, 400);
this.rainTex.wrapMode = TextureWrapMode.Repeat;
// 色を埋める
Color[] lineColors = new Color[this.rainTex.width];
for (int i = 0; i < lineColors.Length; ++i) lineColors[i] = this.orgColor;
for (int y = 0; y < this.rainTex.height; ++y)
this.rainTex.SetPixels(0, y, this.rainTex.width, 1, lineColors);
this.rainTex.Apply();
// テクスチャ設定
this.material.SetTexture("_TransTex", this.rainTex);
this.material.SetTextureScale("_TransTex", new Vector3(1f, this.transform.localScale.y / this.transform.localScale.x));
// プレビューする場合
if (this.previewRenderer != null)
this.previewRenderer.material.mainTexture = this.rainTex;
}
/// <summary>
/// Update.
/// </summary>
void Update() {
if (Time.frameCount % 10 == 0)
this.Blend();
this.DropRain(Random.Range(0, this.rainTex.width + 1), Random.Range(0, this.rainTex.height + 1), 10);
this.rainTex.Apply();
}
/// <summary>
/// 移動方向に馴染ませる。
/// </summary>
void Blend() {
for (int y = 0; y < this.rainTex.height; ++y) {
for (int x = 0; x < this.rainTex.width; ++x) {
Color c = this.rainTex.GetPixel(x, y);
c = Color.Lerp(c, this.orgColor, 0.1f * (1f - c.b + 0.05f));
this.rainTex.SetPixel(x, y, c);
}
}
}
/// <summary>
/// 雨粒を落とす。
/// </summary>
void DropRain(int centerX, int centerY, int num = 1) {
float r = this.dropR * Random.Range(0.75f, 1.25f);
for (int n = 0; n < num; ++n) {
for (int y = (int)-r; y <= r; ++y) {
for (int x = (int)-r; x <= r; ++x) {
int ptX = centerX + x;
int ptY = centerY + y;
float distance = Mathf.Sqrt(x * x + y * y);
if (distance < r) {
float moveX = 0.5f * (x / r);
float moveY = 0.5f * (y / r);
float moveZ = (distance / r);
Color c;
Color currentC = this.rainTex.GetPixel(ptX, ptY);
c = new Color(moveX + 0.5f, moveY + 0.5f, moveZ);
// 青はエッジになるので一定以上の場合は0にしてしまう
if (currentC.b > 0.2f)
c.b = Mathf.Min(currentC.b, c.b);
this.rainTex.SetPixel(ptX, ptY, c);
}
}
}
}
}
}
Rain.shader
Shader "Rain" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_RainContrast ("Contrast", Range(0.0, 1.0)) = 0.15
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_TransTex ("Translation (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags {
"RenderType" = "Transparent"
"Queue" = "Transparent"
}
LOD 200
GrabPass{}
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows alpha
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
float2 uv_TransTex;
float4 screenPos;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
sampler2D _GrabTexture;
sampler2D _TransTex;
float _RainContrast;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_CBUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_CBUFFER_END
/// RGB to YCbCr
fixed3 RGB2YCbCr(fixed3 c) {
return fixed3(
0.256788 * c.r + 0.504129 * c.g + 0.097906 * c.b + 0.0625,
-0.148223 * c.r - 0.290993 * c.g + 0.439216 * c.b + 0.5,
0.439216 * c.r - 0.367788 * c.g - 0.071427 * c.b + 0.5
);
}
// YCbCr to RGB
fixed3 YCbCr2RGB(fixed3 yCbCr) {
float c = yCbCr.r - 0.0625;
float d = yCbCr.g - 0.5;
float e = yCbCr.b - 0.5;
return fixed3(
1.164383 * c + 1.596027 * e,
1.164383 * c - (0.391762 * d) - (0.812968 * e),
1.164383 * c + 2.017232 * d
);
}
// surface
void surf (Input IN, inout SurfaceOutputStandard o) {
float2 transUV = IN.uv_TransTex;
float3 transC = tex2D(_TransTex, transUV).rgb;
float adjTrans = 0.25f * (transC.b - 0.5);
// capture
float2 grabUV = (IN.screenPos.xy / IN.screenPos.w);
grabUV.x += adjTrans * (transC.r - 0.5);
grabUV.y += adjTrans * (transC.g - 0.5);
fixed3 grabC = tex2D(_GrabTexture, grabUV).rgb;
// main color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
// contrast
fixed3 YCbCr = RGB2YCbCr(grabC);
float luminance = YCbCr.r;
float contrastAdj = transC.b;
float histMax = 1.0 - _RainContrast * contrastAdj;
float histMin = _RainContrast * contrastAdj;
if (contrastAdj > 0.0) {
float histRatio = 1.0 / (histMax - histMin);
luminance = max(histMin, luminance);
luminance = min(histMax, luminance);
luminance = (luminance - histMin) * histRatio;
YCbCr.r = (1.0 - transC.b * _RainContrast) * luminance;
}
grabC = YCbCr2RGB(YCbCr);
o.Albedo = grabC * c;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = 1;
}
ENDCG
}
FallBack "Diffuse"
}
コメントを残す