Shaderでコントラスト

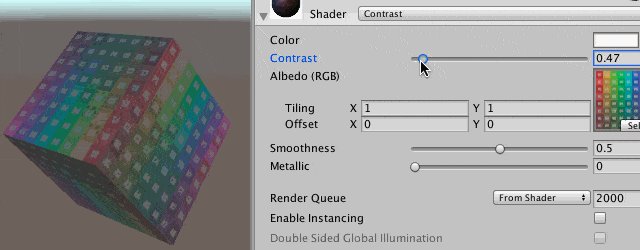
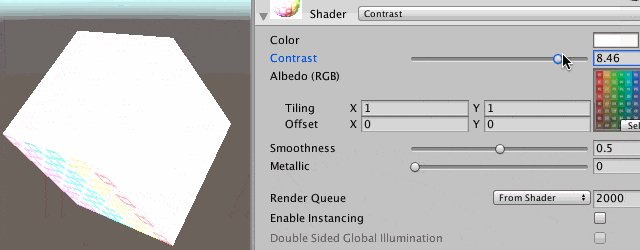
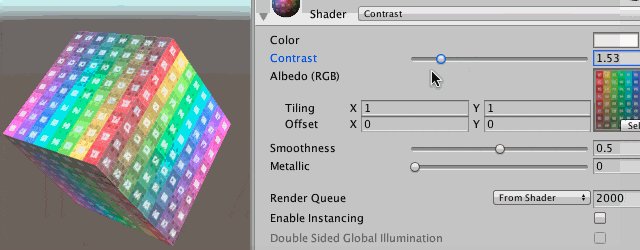
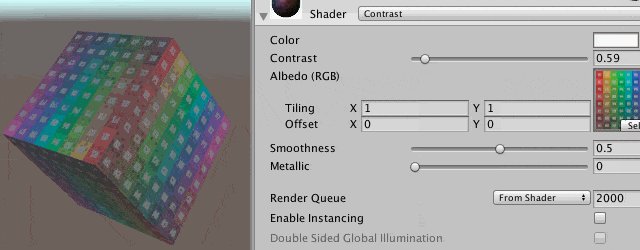
まずはStandardのShaderをコピーして、surfaceシェーダー内にパラメーターで設定を増やした_Contrastを掛けるだけバージョン。
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color; c.rgb *= _Contrast; // 足した
次はRGBからYCbCr色空間に変換して輝度を調整。
人間の目の性質上輝度はG > R > Bの順で明るく感じるので、その係数を掛ける。YCbCrの場合、Yが輝度、CbとCrが色差成分。
ちなみにR+B+G/3を明るさと見なした場合と、係数をかけて計算した場合の違いはこのページにある図3がわかりやすい。
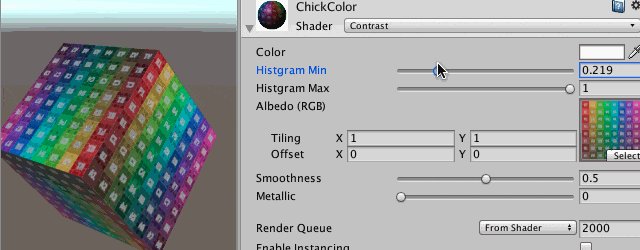
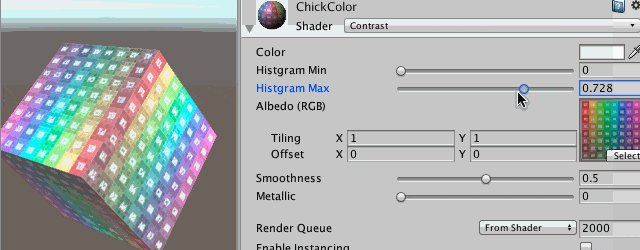
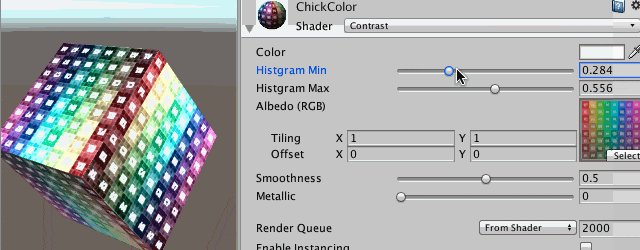
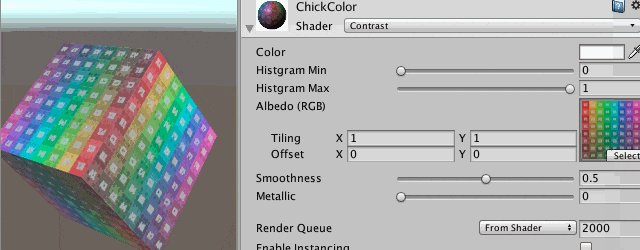
あとはRGB to YCbCrと、YCbCr to RGBのメソッドを作って、その輝度のヒストグラムの最小値と最大値をいじってあげればOK

Shader "Contrast" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_HistMin ("Histgram Min", Range(0.0, 1.0)) = 0.0
_HistMax ("Histgram Max", Range(0.0, 1.0)) = 1.0
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
float _Contrast;
float _HistMax;
float _HistMin;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_CBUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_CBUFFER_END
fixed3 RGB2YCbCr(fixed3 c) {
return fixed3(
0.256788 * c.r + 0.504129 * c.g + 0.097906 * c.b + 0.0625,
-0.148223 * c.r - 0.290993 * c.g + 0.439216 * c.b + 0.5,
0.439216 * c.r - 0.367788 * c.g - 0.071427 * c.b + 0.5
);
}
fixed3 YCbCr2RGB(fixed3 yCbCr) {
float c = yCbCr.r - 0.0625;
float d = yCbCr.g - 0.5;
float e = yCbCr.b - 0.5;
return fixed3(
1.164383 * c + 1.596027 * e,
1.164383 * c - (0.391762 * d) - (0.812968 * e),
1.164383 * c + 2.017232 * d
);
}
void surf (Input IN, inout SurfaceOutputStandard o) {
float histRatio = 1.0 / (_HistMax - _HistMin);
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
fixed3 YCbCr = RGB2YCbCr(c);
float luminance = YCbCr.r;
luminance = max(_HistMin, luminance);
luminance = min(_HistMax, luminance);
luminance = (luminance - _HistMin) * histRatio;
YCbCr.r = luminance;
c.rgb = YCbCr2RGB(YCbCr);
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
参考)
KLabGames Tech Blog | YUVをちゃんと理解してからRGBにコンバートしましょうね
川嶋 宏彰 准教授 | YUVフォーマット及び YUV<->RGB変換
[…] ころ(フチ)の部分のコントラストを高くする。輝度とコントラストは昨日のエントリーにあるのと同じ。 […]