エルミート曲線 (Hermite Curve)
最近はあまり使われないようですが、処理が軽くシンプルな3次エルミート曲線。各点にベクトルを持ち、2つの点と2つのベクトルから2点を結ぶカーブが取得できる。パラメータt\((0 \leq t \leq 1)\)を変えることにより2点の間の位置が取得可能。
式は通常3次多項式から作られ、その式の微分(tにおけるその位置での加速度)とで解いていくと式が得られる。
ほとんど参考サイトとをなぞっているだけですが、数式の出し方は以下。
最近はあまり使われないようですが、処理が軽くシンプルな3次エルミート曲線。各点にベクトルを持ち、2つの点と2つのベクトルから2点を結ぶカーブが取得できる。パラメータt\((0 \leq t \leq 1)\)を変えることにより2点の間の位置が取得可能。
式は通常3次多項式から作られ、その式の微分(tにおけるその位置での加速度)とで解いていくと式が得られる。
ほとんど参考サイトとをなぞっているだけですが、数式の出し方は以下。
いままで曲線を描くパラメトリック曲線(スプラインカーブ)についてあまりちゃんと勉強する機会がなかったので、いろいろ調べてみてUnityで実装してみた。あまりコードが洗練されていないかもしれないけど、githubへアップしてみました。[ExecuteInEditMode]で設定しているので再生しなくても動きます。
github | naochang | Curve
ざっと下記のような曲線について勉強してみました。

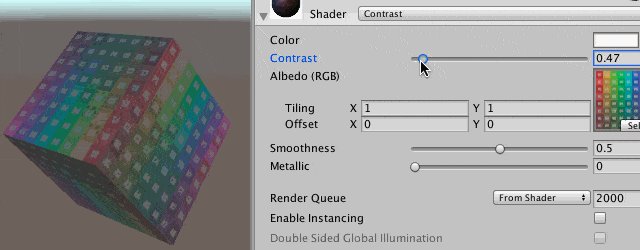
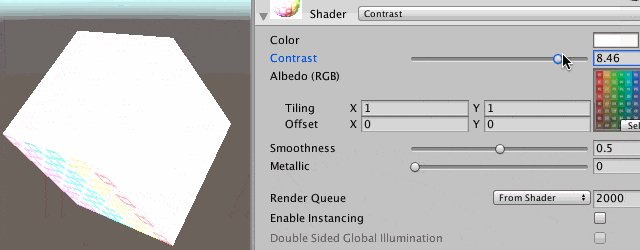
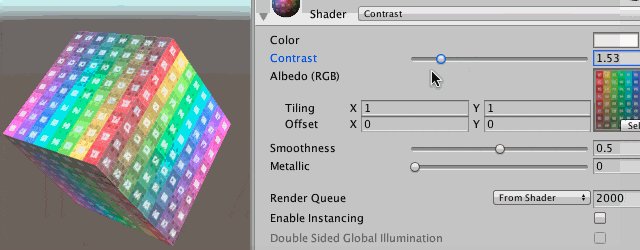
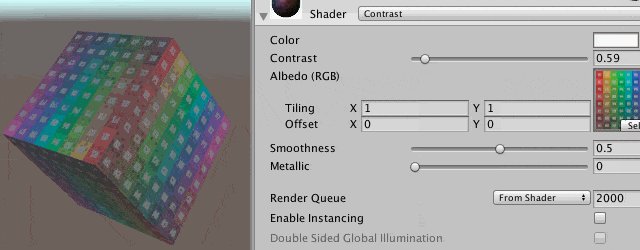
まずはStandardのShaderをコピーして、surfaceシェーダー内にパラメーターで設定を増やした_Contrastを掛けるだけバージョン。
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color; c.rgb *= _Contrast; // 足した
次はRGBからYCbCr色空間に変換して輝度を調整。
Preference > Text Editor > Behaviour > enable on the fly code formatting
これをオフにする。
やっと見つけた。

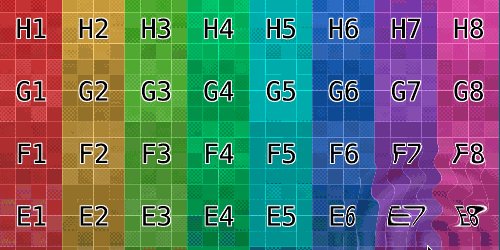
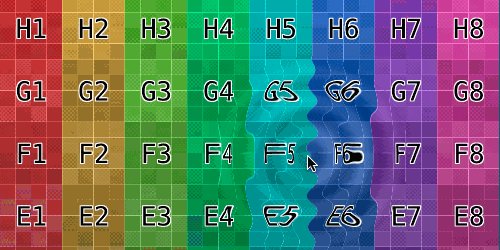
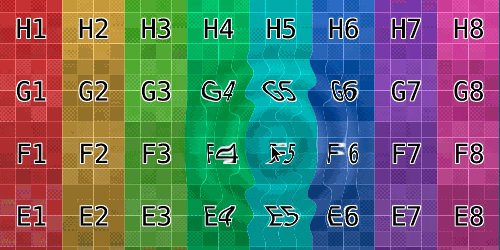
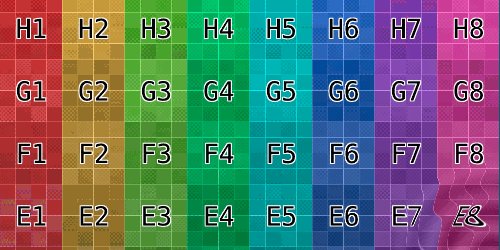
ShaderでImageをかき混ぜる様なShaderの勉強。
Continue…

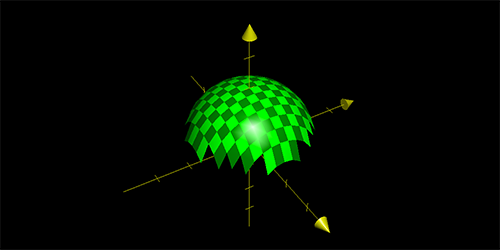
uGUIのImageに、マウスの位置に波紋を表示してみる。
まず、波紋の式はこちら。
単位の波紋に対してスケール用の式を掛け合わせる。(半球をかぶせる感じ)

(なぜか角っこがジャギる…)
Continue…

Shaderの勉強で、昔よくみたスクリーンセーバーみたいなものを作ってみた。
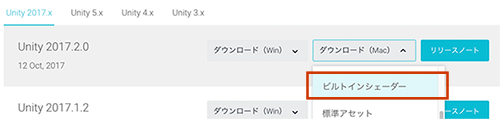
今回はuGUIのImageに対して行ったので、まずはUnityのDLページのDLボタンの右の方を押すと、シェーダーだけDLできる。

「Chiki Chiki Chicken Race」というアプリをリリースしました。
ヒヨコちゃんがレースするゲームで、わりとムズゲーです。
無料ですのでよければ遊んでみてください。