アセットバンドルの利用
アセットバンドルの扱い
アセットバンドルを利用してみたのでメモ。
Unity5では4にくらべてだいぶ楽になったと聞きましたが、それでもなかなか大変ですね。
最終的にはAssetBundle Manager & Example ScenesというUnityから公式で出されたものを利用するのが良さそうです。
このライブラリは2015/09/11に出たのでまだ新しいですね。
まずは自力でやる場合。(Unity5以降)
Continue…
アセットバンドルを利用してみたのでメモ。
Unity5では4にくらべてだいぶ楽になったと聞きましたが、それでもなかなか大変ですね。
最終的にはAssetBundle Manager & Example ScenesというUnityから公式で出されたものを利用するのが良さそうです。
このライブラリは2015/09/11に出たのでまだ新しいですね。
まずは自力でやる場合。(Unity5以降)
Continue…
iTunes Storeでは問題ないんですが、Google Play Marketにアプリを登録する際にアプリが100MB以上だとファイルを分割しないといけないらしい。
メインのapkファイルと、obbファイル(Opaque Binary Blob)というものに分ける必要がある。
obbファイルというのは暗号化されたディスクイメージみたいなものらしい。
詳しくはこちら
キノコの自省録 | Expansion Filesについて(1) – obb作成編
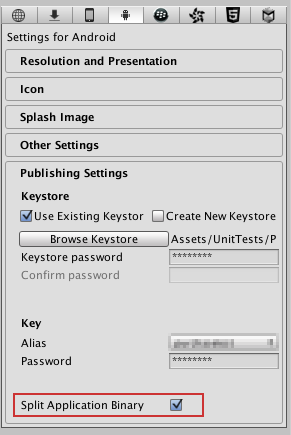
分割自体はUnityであればビルドセッティングのAndroidのPublishing Settingsから

この「Split Application Binary」というのをチェックすれば自動で分けてかき出してくれるので便利。
作られたapkとobbをアップロードすればあとは自動でアプリをインストール時にobbファイルも追加で落としてくれて一件落着…なのですがどうもobbファイルのダウンロードに失敗したりディスク容量やネットワークの関係やユーザーのキャンセル操作で落とされないことがあるらしい…
その際の対処処理は自前で書かないといけなく、そのためのライブラリ「Google Play OBB Downloader」もUnityから提供されている。
これを使って実装をすると
Continue…

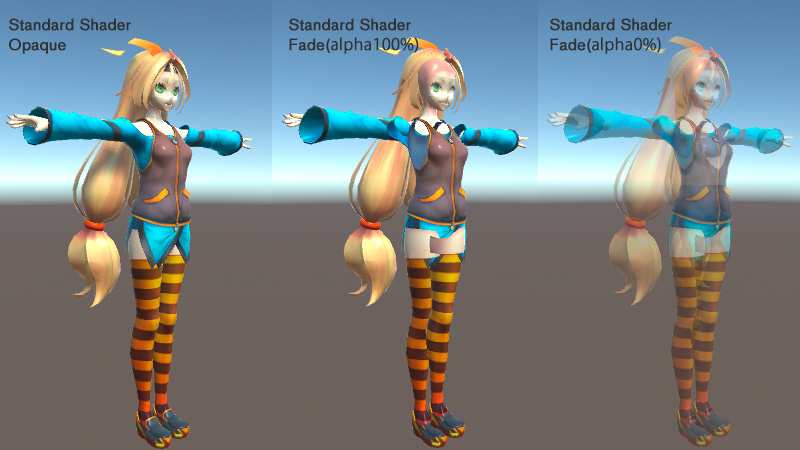
Standard Shaderにて、透過するときはRendering ModeをTransparentかFadeを選ぶことになる。
Transparentだと反射した部分だけ描画が残るのでFadeを使うんだけど、どうも不透明のときにレンダリング結果がおかしくなる。(画像中央)
なので、不透明の際と透明の際とでRendering Modeを切り替えようとおもって
this.renderer.material.SetFloat("_Mode", 2f);
などで切り替えてもどうも反映しない。
おかしいなと思って調べてみると
Material m;
m.SetFloat("_Mode", 2);
m.SetInt("_SrcBlend", (int)UnityEngine.Rendering.BlendMode.SrcAlpha);
m.SetInt("_DstBlend", (int)UnityEngine.Rendering.BlendMode.OneMinusSrcAlpha);
m.SetInt("_ZWrite", 0);
m.DisableKeyword("_ALPHATEST_ON");
m.EnableKeyword("_ALPHABLEND_ON");
m.DisableKeyword("_ALPHAPREMULTIPLY_ON");
という感じで色々なShaderの値の変更が必要らしい。
参考)
Unity | Answers | Standard material shader ignoring SetFloat property
こちらのサイトの下の方みたいに、拡張として用意しておくと便利。
課金を行う際に、値段やタイトルなどアプリに組み込むとタイトルの変更や為替の変動による価格の変更に対応するためアプリの再申請が必要になってしまう。
そもそも世界で売る場合は使用しているマーケットの国がわからないので金額が分かりませんね。
なのでマーケット(iTunes Store/Google Play)から直接取得した方がイイ。
SOOMLAだとまずはイベントのリスニング
StoreEvents.OnSoomlaStoreInitialized += this.OnSoomlaStoreInitialized; StoreEvents.OnMarketItemsRefreshFinished += this.OnMarketItemsRefreshFinished; StoreEvents.OnMarketItemsRefreshFailed += this.OnMarketItemsRefreshFailed; this.storeAssets = new StoreAssets(); SoomlaStore.Initialize(this.storeAssets);
そして、初期化完了後にマーケットの情報を取得しに行く。
void OnSoomlaStoreInitialized() {
#if UNITY_EDITOR
this.OnMarketItemsRefreshFinished(new List<MarketItem>());
#else
SoomlaStore.RefreshMarketItemsDetails();
#endif
}
取得ができたら自分のストアの設定の情報を取得したMarketItemで上書き。
void OnMarketItemsRefreshFinished(List<MarketItem> marketItems) {
// ストアの情報を取得したMarketItemで上書きさせていく
foreach (MarketItem item in marketItems) {
foreach (VirtualGood good in this.storeAssets.GetGoods()) {
PurchaseWithMarket purchaseType = good.PurchaseType as PurchaseWithMarket;
if (purchaseType.MarketItem.ProductId == item.ProductId) {
purchaseType.MarketItem = item;
}
}
StoreEvents.OnSoomlaStoreInitialized -= this.OnSoomlaStoreInitialized;
StoreEvents.OnMarketItemsRefreshFinished -= this.OnMarketItemsRefreshFinished;
StoreEvents.OnMarketItemsRefreshFailed -= this.OnMarketItemsRefreshFailed;
}
ここは…こんな感じでいいのかしら…?
手動でやるのかな?
ストアの情報の取得は稀に失敗することもあるので、何度かリトライさせる必要もありそうです。
Animator.SetFloat()にてdampTime, deltaTimeを使用するとアニメーションが止まるケースがある。アニメーションを頻繁に切り替えたり、Unityがポーズされたとき(他のアプリにフォーカスを移したとき)なんかによく起こる気がする。
アニメーションが短いときや、dampTimeが短いときに起こりやすい気もします…
いくつかの条件が重なって起こるんでしょうか…それともまったく別の原因なのか…(謎)
iOS6(@iPhone5)にて、Transform.InverseTransformDirection()がVector3(NaN, NaN, NaN)になるような気がする…
検索してもあまり該当するものが見当たらず…

UnityでIAP(アプリ内課金)をやってみたのでメモ。(Store Version 1.8.2)
まず、どんなライブラリがあるのかはこちらが参考になります。
基本的にSOOMLAは課金周りの処理だけではなくて、ユーザーのアイテム管理、ショップ管理までサポートするフレームワークでそこに課金機能もサポートされているという感じ。ユーザーの持ち物をすべてOS側のデータ領域に保存してくれる。
アプリ内でショップ、持ち物の管理ができるので便利だけど、サーバー側でも同じような管理をする場合にはその辺の機能は使わず購入処理だけうまく使う感じになりますが、その場合はprime31なんかを使った方がシンプルかもしれません。(有料 iOS/Androidそれぞれ$70くらい)
今回はサーバーでアイテムを管理するものの、SOOMLAのソースコードやコメントがキレイだったり、アップデートが頻繁だったりSOOMLA側のスタッフやユーザーのコミュニティが活発だったのでSOOMLAを選んでみた。
SOOMLAで(消耗型)課金コンテンツの実装でのメモ。
そもそもアプリ内課金自体が初めてなので、各プラットフォームの下準備。
まずはiOS側の下準備。
Lightmapを使ってGlobal Illuminationを焼き込んだ際に、staticなオブジェクトが暗くなってしまうケースがあったので調べてみた。
iOS8や最新のAndroidでは大丈夫だけど、iOS7やAndroidの古い機種で暗くなってしまった。
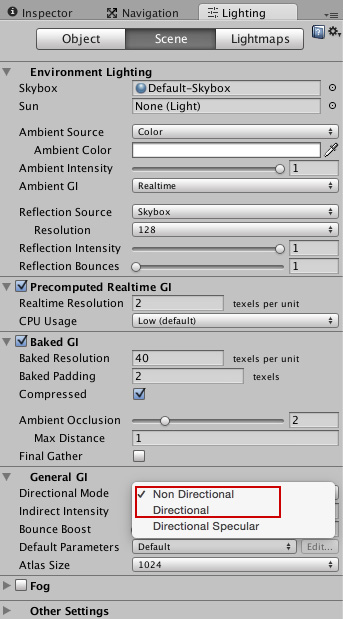
どうやらLightingの設定の、General GI => Directional ModeをDirectionalにするとOpenGL ES 3.0以上のデバイスでしか動かず、Non Directionalにする必要があるようです。

違いは、
Non-directional(負荷低)ライトマップのデータを一つだけ持つ、一番に負荷が低いモードです。
Directional(負荷中)ライトマップのデータを複数持ち、よりリアルな影を表現できます。
でも、調べると僕のiOS7@iPhone5sもOpenGL ES 3.0対応となっているんですが暗くなります。。。
参考)
vDogのUnityプログラミング | Unity5のLightmapでマップの影を作成
いんでぃーづ | Unity5の Lighting ウインドウの見かた ~基本編~
UnityEditor上では問題ないけどモバイルに転送すると、カメラが動くときに影が切れてしまう現象があったので調べてみた。
はじめはレンダリングのカリングかLightのBias/Normal Biasあたりかと思ったら、影を描画する距離の設定でした。
Edit > Project Settings > Quality
こちらで、モバイルのクオリティの
Shadows > Shadow Distance
こちらの数値が
カメラから影が見える距離範囲。この距離を越えて投影される影はレンダリングされません。
ということらしい。
この数値を調整すればOK。
ただし、計算する影の量が増えるので負荷が高くなります。
スクリプトからは
QualitySettings.shadowDistance
こちらに設定でOK。