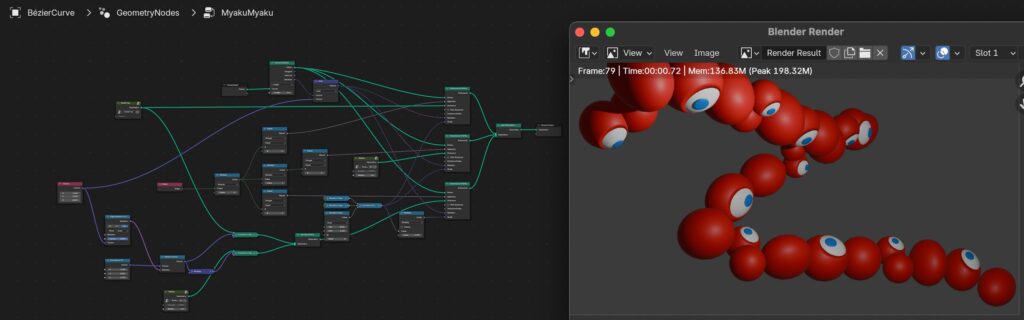
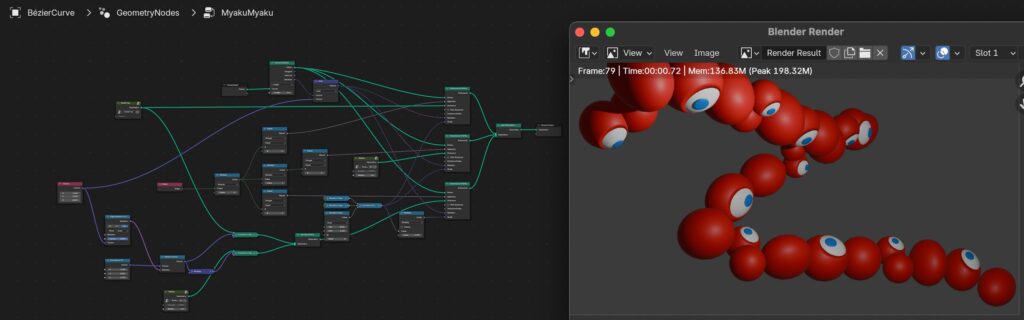
Geometry Nodes でミャクミャク
Geometry Nodes の習作。
途中段階。もう何をやったか忘れた。

Geometry Nodes の習作。
途中段階。もう何をやったか忘れた。

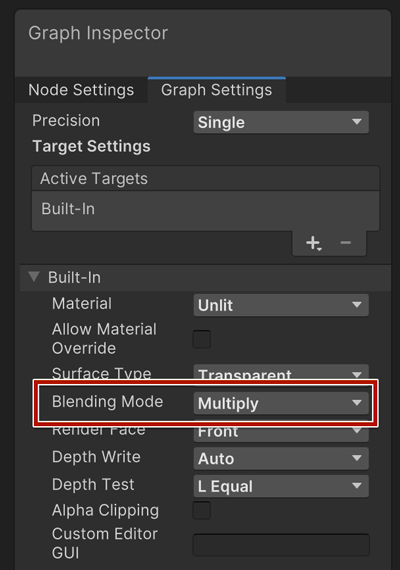
Image の乗算自体は Shader Graph のこの設定をすれば可能。

ただ以下のような Warning を吐いてしまうのでプロパティとして書きを設定してあげれば出なくなる。
Material Multiply doesn't have _Stencil property
検索して出てくるコードではうまくいかなかった。Retina とかの高解像度の際のためかな? scaledPixelHeight でもだめだったけど、 EditorGUIUtility.pixelsPerPoint を使ったらうまくいった。
static StageGeneratorHelper()
{
SceneView.duringSceneGui += OnSceneViewGUI;
stageDebugger = Object.FindObjectOfType<StageDebugger>();
}
private static void OnSceneViewGUI(SceneView obj)
{
Event e = Event.current;
Vector3 mousePosition = Event.current.mousePosition * EditorGUIUtility.pixelsPerPoint;
mousePosition.y = SceneView.currentDrawingSceneView.camera.pixelHeight - mousePosition.y;
mousePosition = SceneView.currentDrawingSceneView.camera.ScreenToWorldPoint(mousePosition);
mousePosition.z = 0f;
// 適当なものを追従させる
GameObject.Find("ゲームオブジェクトの名前").transform.position = mousePosition;
}
TextMesh Pro 3.0.6 (Unity2021.3.4f1) で TMP のマテリアルを変えるとき。
1. tmp.fontSharedMaterial => tmp.font の順に変える
2. 同じ FontAsset の場合には登録はしなおさない
とかやらないと表示されなくなることがある?
Blender の Geometry Nodes で習作としてエスカレーターを作ってみたのでそのメモ。

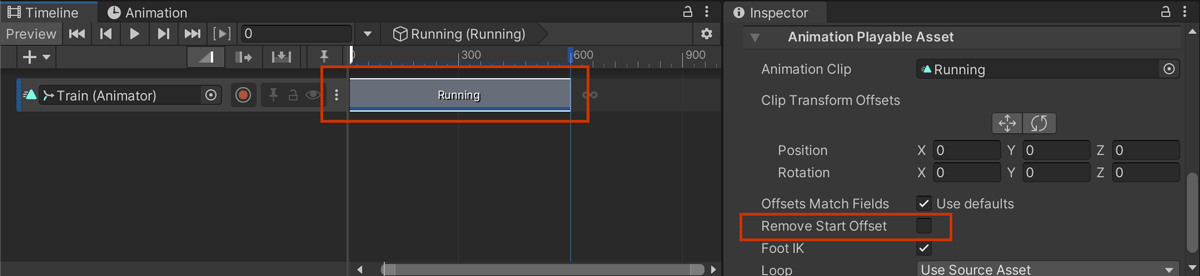
Animator で動かした場合と違って Timeline でたまに座標が相対的(?)になってしまうことがたまにあり??となってたけど、Timeline の Clip に Remove Start Offsetという設定があってこれをオフにしたら期待通りの動きになった。どういうときに On になって、どういうときに Off になるのかは不明。

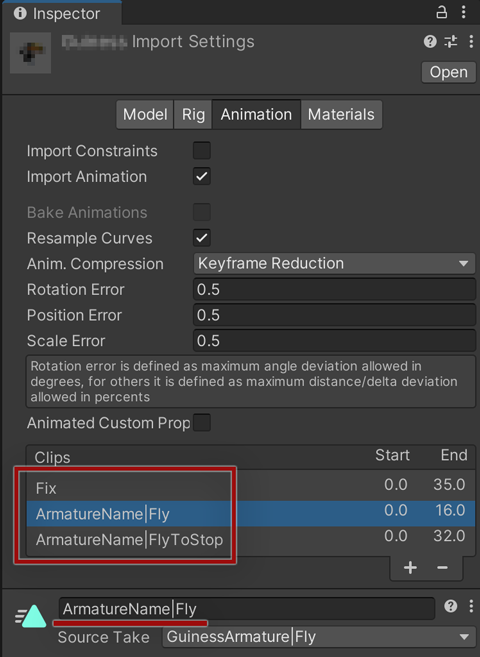
Blender から Unity に fbx を持ってきた際にアニメーションの名前の前に Armature の名前が自動で付くけど、どこで変えるかよく忘れるのでメモ。
Import Settings の Animation タブで、Clip を選択して名前を変更。
更新するか聞かれるので OK。ただこれをやると fbx を更新しても Unity に反映されなくなる?
Houdini 練習第4段。
Junichiro Horikawa さんの Spider Web 動画を参考にしたので、だいたいのことはこちらにある通りなので、動画だけ UP。

TextMesh Pro の文字を動かす方法。
1文字づつが4頂点あるのでそれを動かすと動く。新たに文字をセットするとすべてリセットされる。
CPU で動くので本当は Shader でやるとよさそう。
TMP_CharacterInfo characterInfo = this.tmpText.textInfo.characterInfo[charIndex];
int vertexIndex = characterInfo.vertexIndex;
Vector3[] vertices = this.tmpText.textInfo.meshInfo[characterInfo.materialReferenceIndex].vertices;
for (int j = 0; j < 4; ++j)
{
int index = vertex_index + j;
vertices[index] = // 座標を入れる
}