CanvasGroupのinteractable

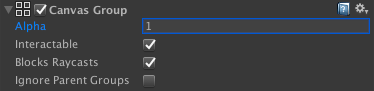
いまさらながらですがCanvasGroup。
いままで、alphaが下層のImageとか(CanvasRendere)に影響して、まとめて透過させることは使ってたけど、interactableも便利。

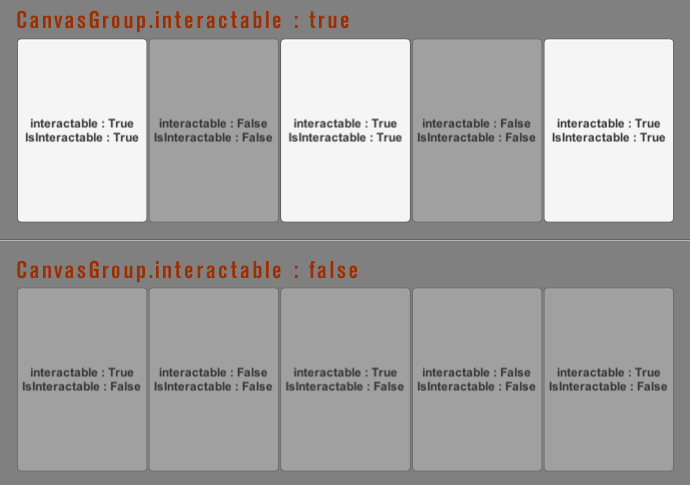
下層のボタンとか(Selectable)のUIパーツを一気に操作不可にしてくれる。
もちろん、Buttonなどの個別のinteractableは保持しつつ、上層の設定値を優先してくれる。
各UIパーツからは、IsInteractable()メソッドにて上層の設定を含めたものが取得可能。
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// ボタンのinteractableの情報表示。
/// </summary>
public class ButtonInteractableStatus : MonoBehaviour {
/// <summary>
/// ステータス表示のText。
/// </summary>
[SerializeField]
Text statusTxt;
/// <summary>
/// Button.
/// </summary>
Button button;
/// <summary>
/// Start.
/// </summary>
void Start() {
this.button = this.GetComponent<Button>();
}
/// <summary>
/// Update.
/// </summary>
void Update() {
this.statusTxt.text = "interactable : " + this.button.interactable + "\n"
+ "IsInteractable : " + this.button.IsInteractable();
}
}
コメントを残す