Vector Graphic (SVGの利用)
Package Manager より提供される Vector Graphic にて uGUI でも扱える、SVGImage を試してみました。まったく知識がなかったので、どういった処理をしているのか気になっていた。

上が Illustrator のパス。
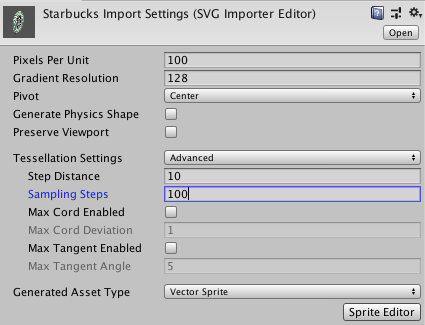
下がSVGImage(Vector Graphic をインポートすると使える、uGUI 上の SVG 版 Image コンポーネントみたいなもの)。ベジェ曲線が使えないメッシュでは頂点数を増やすことで、カーブを再現している。なので、頂点数が必然的に増えるし、完全なカーブではない。どの程度の解像度でメッシュ化するかは SVG を選んで Inspector から、Tessellation Settings を Basic から Advanced にすることで調整ができる。

いまのところ、width や height もオリジナルのものは保持されてるっぽい(?)けど Set Native Size などのボタンが出てこない。また、Image Type も Sliced などはなく、単純に拡縮される。
アセットの設定で、Generated Asset Type を Textured Sprite にすると、ビットマップ化されるので、頂点数が減る (Imageと同じ扱いになる) けど当然拡大するとぼやける。
![]()
まだ現在は Preview ですが、どうしてもカーブの部分のメッシュが増えてしまうことを考えると
・拡大するようなパーツ
・グラデーションや放射線のようなビットマップではサイズが大きくなってしまうもの
なんかに適しているような気がしました。
[…] 方では Unity から Package Manager 経由で提供されてる Vector Graphics について書きました。以前ブログのほうでも軽く触れましたが、Unity で SVG を扱うパッケージの使い方とその内容についても […]